Html Tag Presentation
| Introduction to HTML Tag | ||
|---|---|---|
| HTML stands for Hypertext Markup Language. HTML tags are used to structure and format content on webpages. Tags are enclosed in angle brackets, such as <tagname>. | ||
| 1 | ||
| Common HTML Tags | ||
|---|---|---|
| <html>: Defines the root of an HTML document. <head>: Contains meta-information about the document. <body>: Represents the content of an HTML document. | ||
| 2 | ||
| Formatting Tags | ||
|---|---|---|
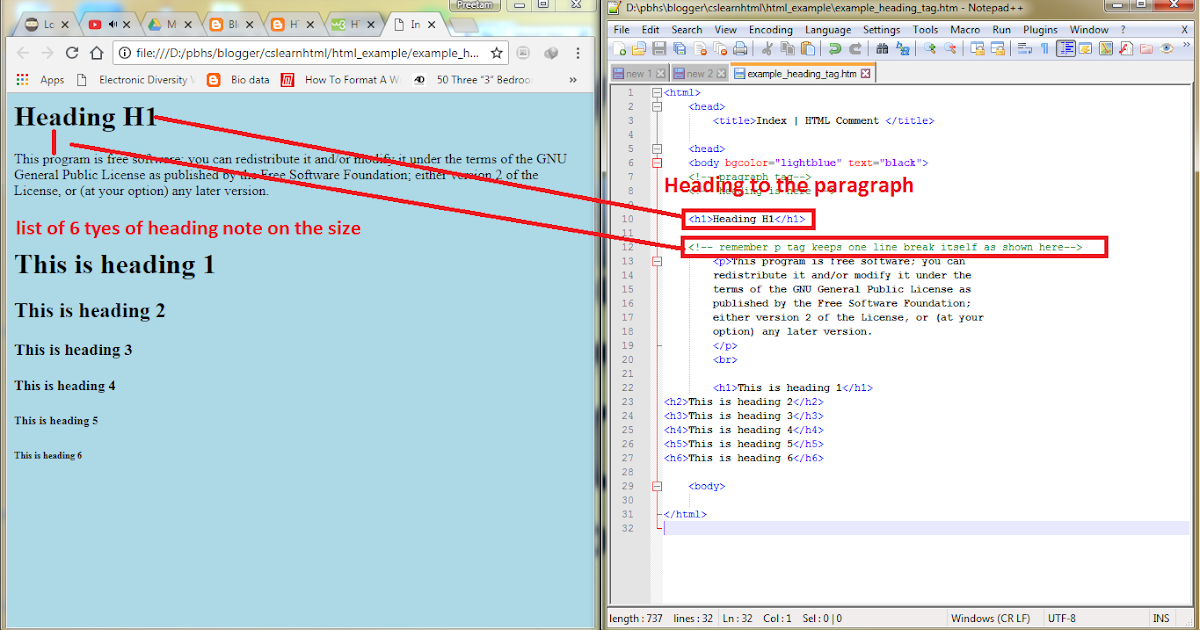
| <h1> to <h6>: Defines headings of various sizes. <p>: Represents a paragraph of text. <strong>: Renders text in bold. | ||
| 3 | ||
| Link Tags | ||
|---|---|---|
| <a>: Creates a hyperlink to another webpage or file. <img>: Embeds an image into the webpage. <video>: Embeds a video into the webpage. | ||
| 4 | ||
| List Tags | ||
|---|---|---|
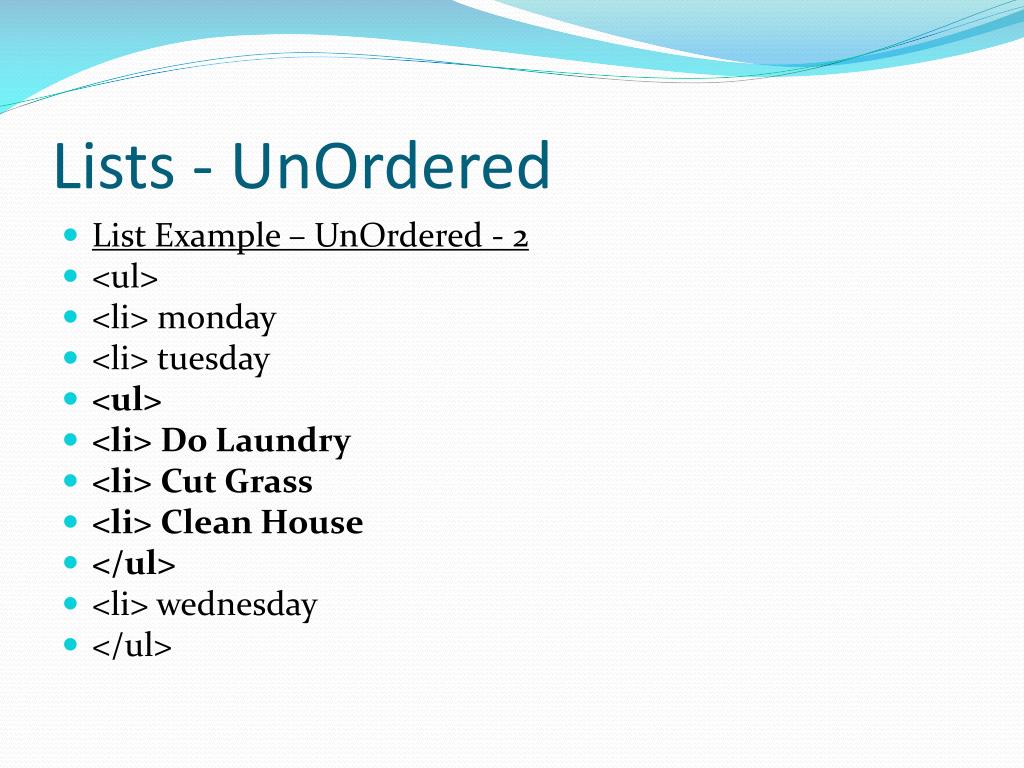
| <ul>: Defines an unordered list. <ol>: Defines an ordered list. <li>: Represents a list item. | ||
| 5 | ||
| Table Tags | ||
|---|---|---|
| <table>: Defines a table. <tr>: Defines a row in a table. <td>: Represents a cell in a table. | ||
| 6 | ||
| Input Tags | ||
|---|---|---|
| <input>: Creates an input field for user interaction. <textarea>: Defines a multi-line text input control. <button>: Creates a clickable button. | ||
| 7 | ||
| HTML5 Tags | ||
|---|---|---|
| <header>: Represents a container for introductory content. <nav>: Defines a section with navigation links. <footer>: Defines a footer for a document or a section. | ||
| 8 | ||
| References (download PPTX file for details) | ||
|---|---|---|
| Mozilla Developers Network. (n.d.). HTML: Hyp... Your second bullet... Your third bullet... |  | |
| 9 | ||