Html Presentation
| Introduction to HTML | ||
|---|---|---|
| HTML stands for Hypertext Markup Language. It is the standard markup language for creating web pages. HTML uses a set of tags to structure the content and define its presentation. | ||
| 1 | ||
| HTML Document Structure | ||
|---|---|---|
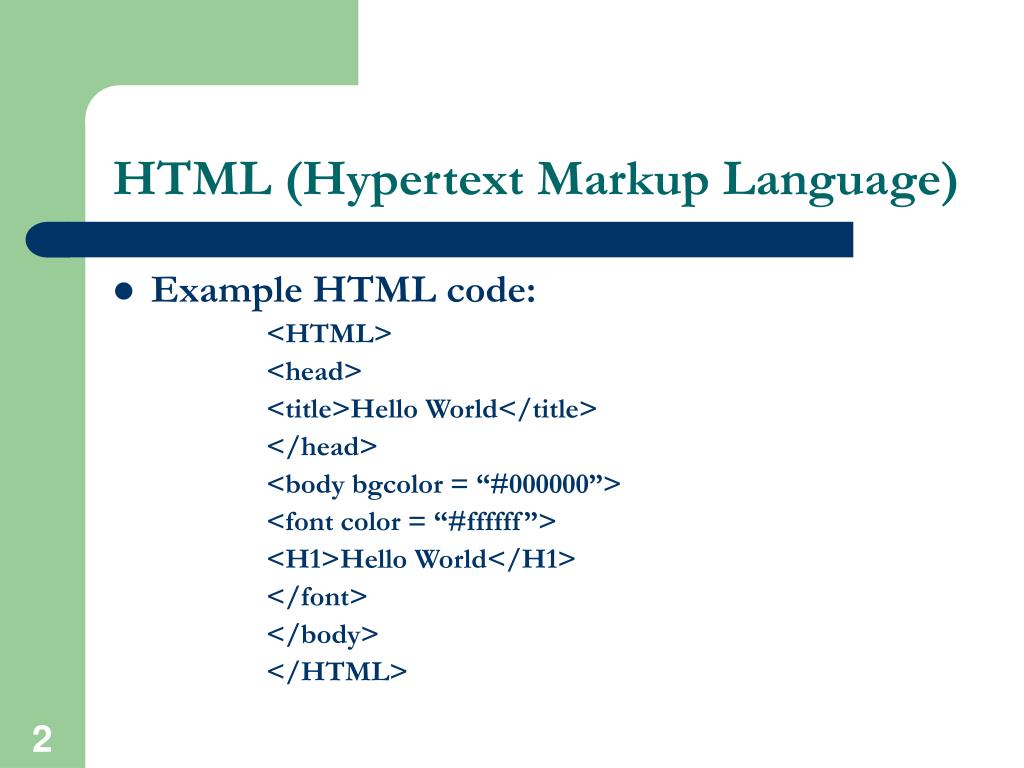
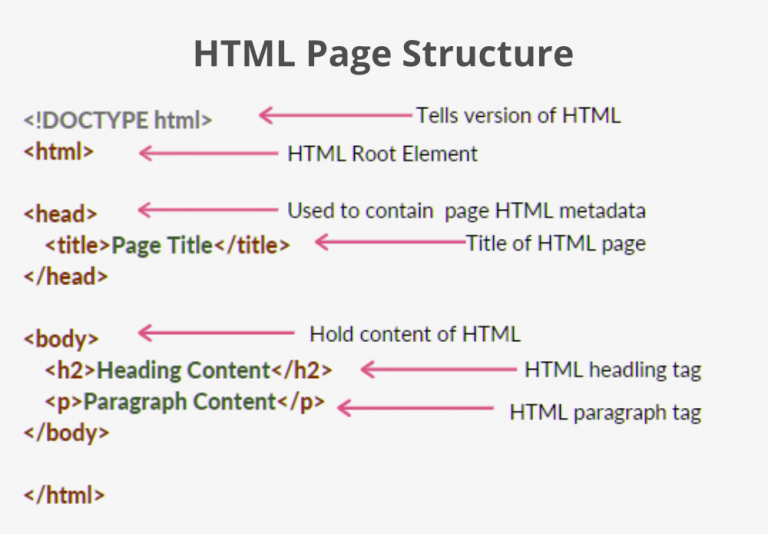
| An HTML document starts with a doctype declaration. The <html> tag is the root element of an HTML page. The <head> and <body> tags define the head and body sections of the document. | ||
| 2 | ||
| HTML Tags and Elements | ||
|---|---|---|
| HTML tags are used to define elements in a document. Tags are enclosed in angle brackets (< >). Elements consist of a start tag, content, and an end tag. | ||
| 3 | ||
| Basic HTML Tags | ||
|---|---|---|
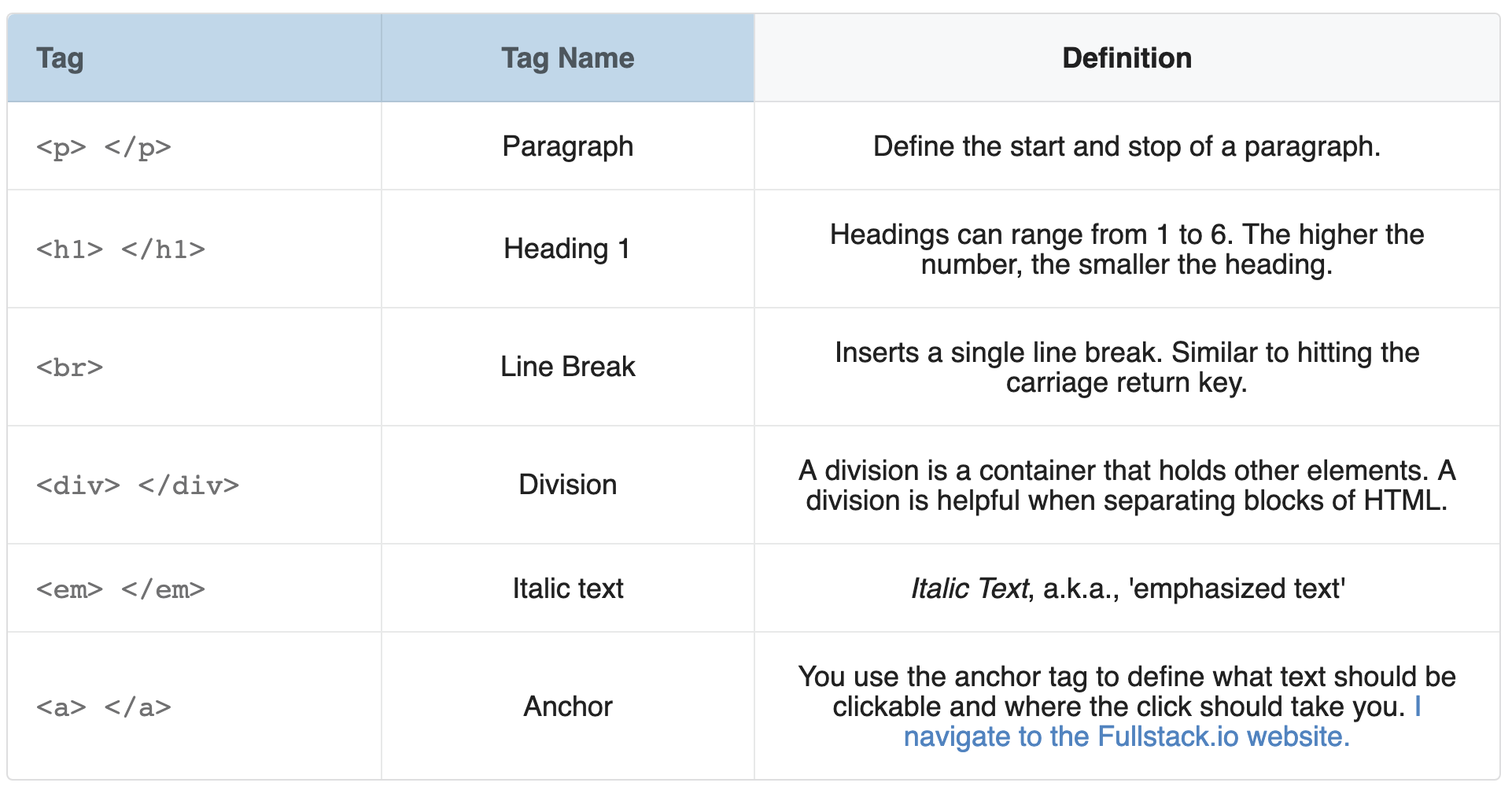
| <h1> to <h6> tags define headings of different sizes. <p> tag is used for paragraphs. <a> tag creates hyperlinks to other web pages or resources. | ||
| 4 | ||
| HTML Attributes | ||
|---|---|---|
| Attributes provide additional information about HTML elements. Attributes are specified within the start tag of an element. Common attributes include id, class, and style. | ||
| 5 | ||
| HTML Lists | ||
|---|---|---|
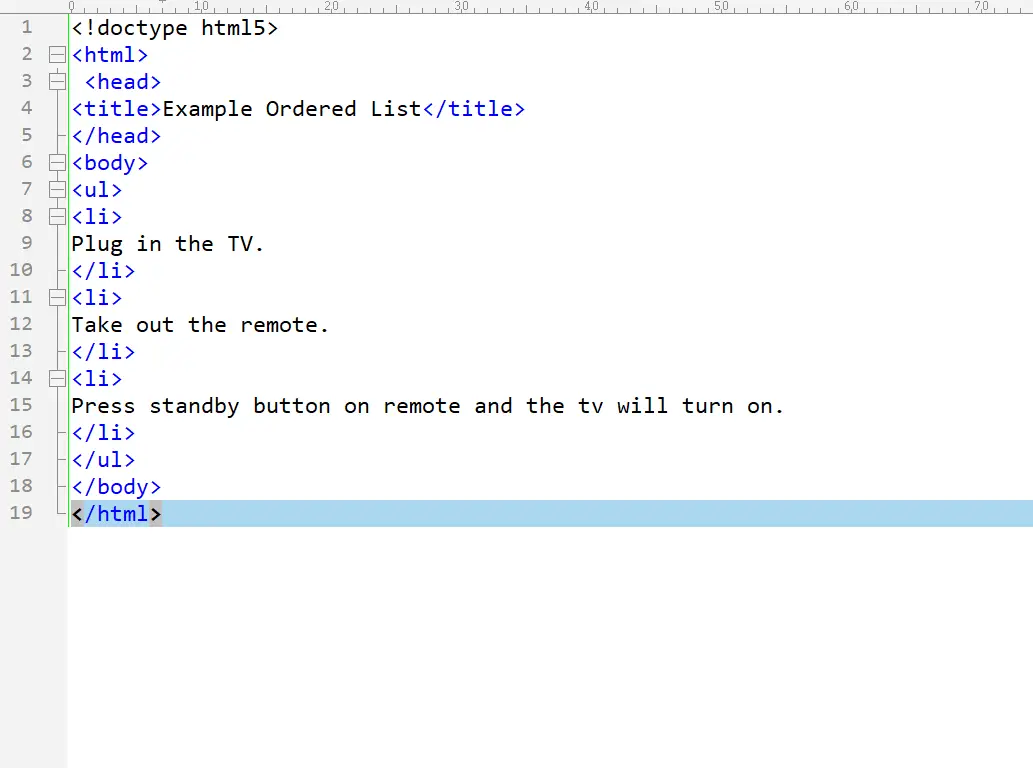
| <ul> creates an unordered list. <ol> creates an ordered list. <li> defines list items within a list. | ||
| 6 | ||
| HTML Images and Multimedia | ||
|---|---|---|
| <img> tag is used to embed images in a web page. <video> tag allows the inclusion of videos. <audio> tag enables the inclusion of audio files. | ||
| 7 | ||
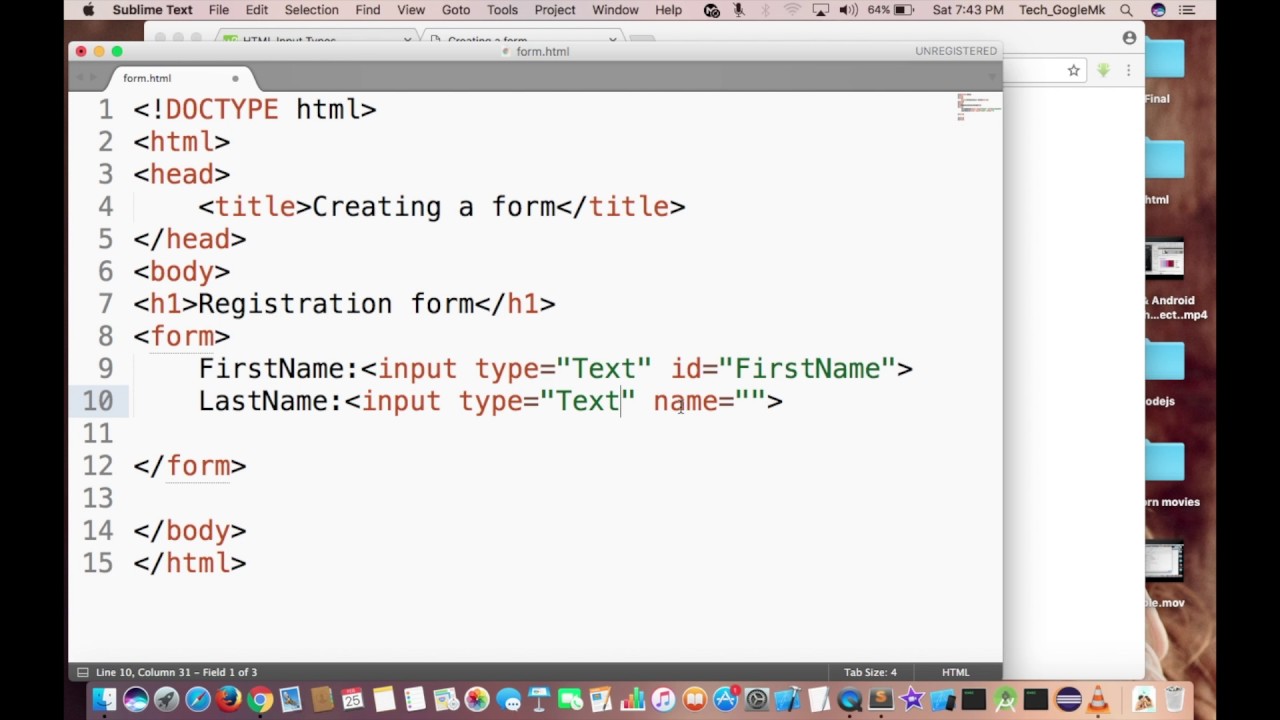
| HTML Forms | ||
|---|---|---|
| <form> tag is used to create a form on a web page. <input> tag creates input fields for user interaction. <select> tag creates a dropdown menu. | ||
| 8 | ||
| HTML Tables | ||
|---|---|---|
| <table> tag is used to create tables. <tr> defines a table row. <td> defines a table cell within a row. | ||
| 9 | ||
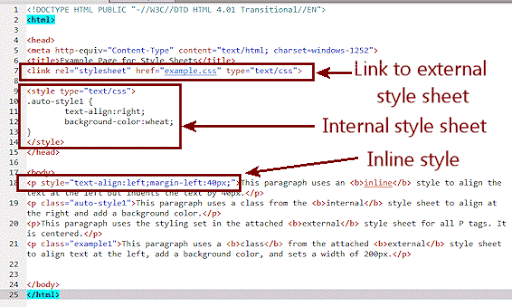
| HTML CSS Styling | ||
|---|---|---|
| CSS (Cascading Style Sheets) is used to style HTML elements. CSS can be applied internally, externally, or inline. Selectors, properties, and values are used to define styles. | ||
| 10 | ||
| References (download PPTX file for details) | ||
|---|---|---|
| Mozilla Developer Network (MDN): https:// dev... W3Schools: https:// www.w3schools.com/ html/ ... Your third bullet... |  | |
| 11 | ||