Building A Budgetwizard Using React Presentation
| Introduction to Building a BudgetWizard Using React | ||
|---|---|---|
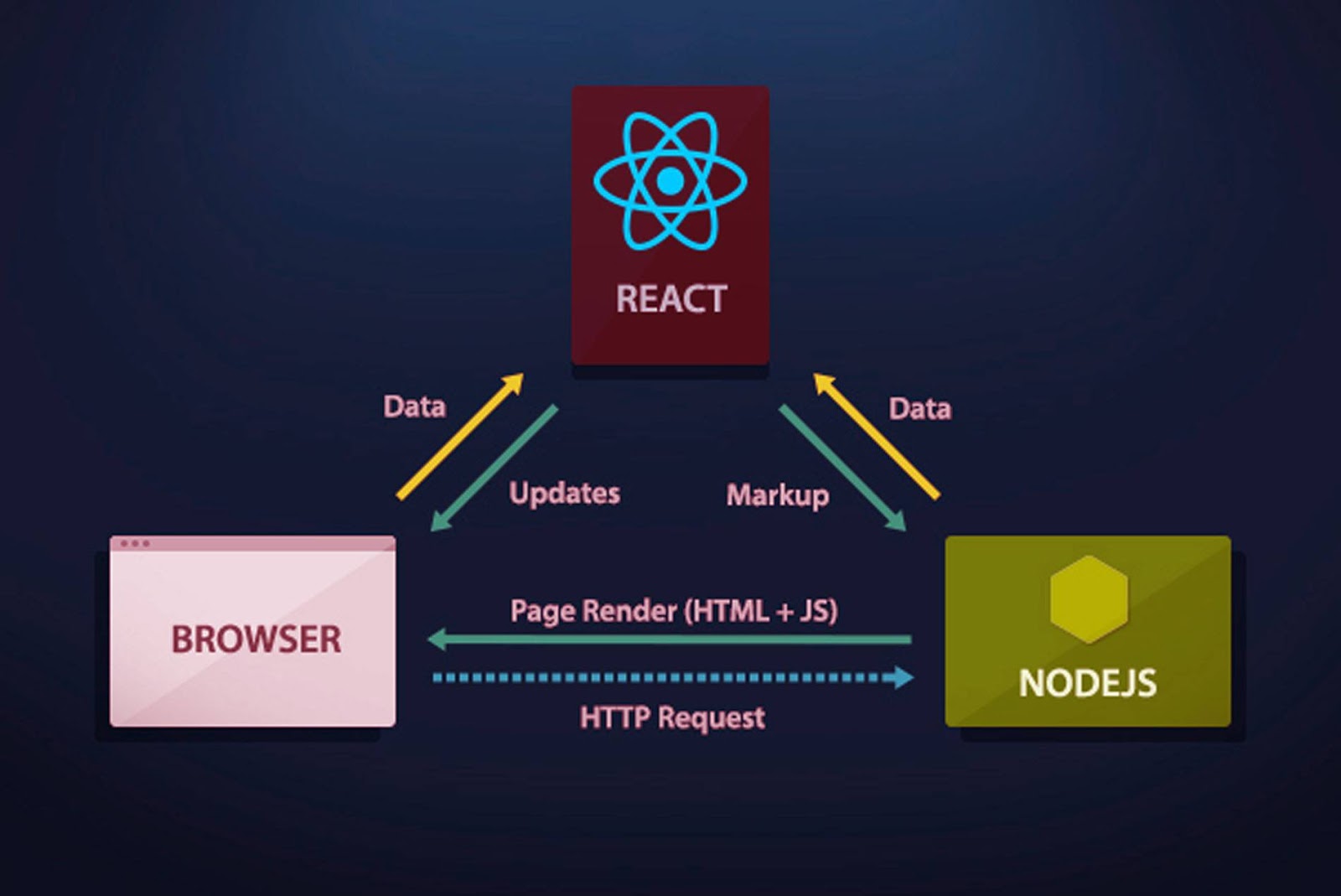
| Building a BudgetWizard using React can help individuals manage their finances effectively. React is a popular JavaScript library for building user interfaces. BudgetWizard can be developed as a web application using React for a seamless user experience. | ||
| 1 | ||
| Understanding the BudgetWizard Concept | ||
|---|---|---|
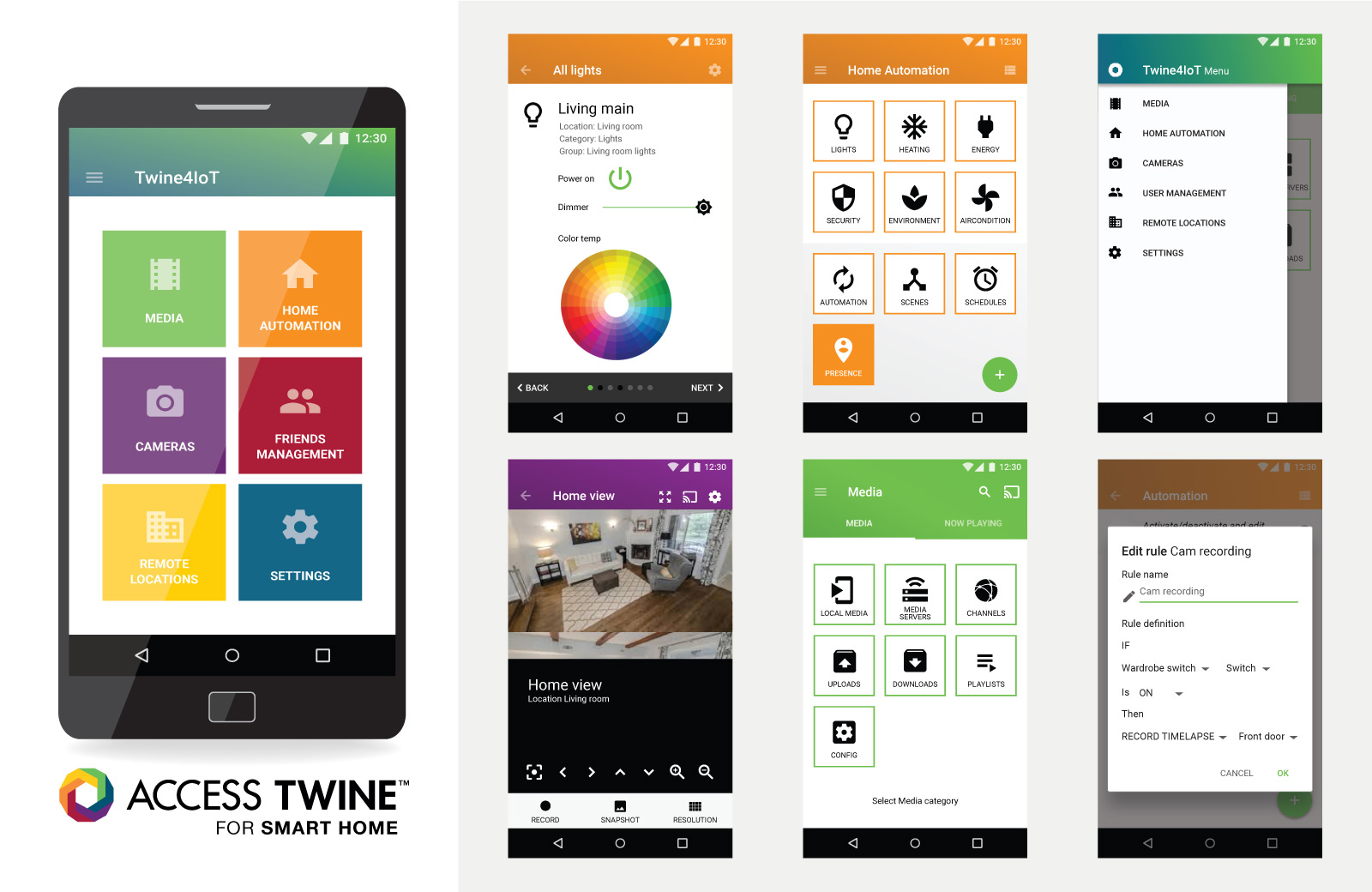
| BudgetWizard is a digital tool that helps users create and manage their budgets. It provides features such as expense tracking, goal setting, and financial insights. React allows for the development of interactive and dynamic components for a responsive BudgetWizard. | ||
| 2 | ||
| Setting Up the Project | ||
|---|---|---|
| Start by creating a new React project using tools like Create React App. Install necessary dependencies like react-router-dom for routing and redux for state management. Set up the project structure with components such as Header, Sidebar, and BudgetForm. | ||
| 3 | ||
| Designing the User Interface | ||
|---|---|---|
| Design an intuitive and user-friendly interface for BudgetWizard. Use React components and libraries like Material-UI to create visually appealing elements. Implement form validation and error handling to ensure data integrity. | ||
| 4 | ||
| Implementing BudgetWizard Functionality | ||
|---|---|---|
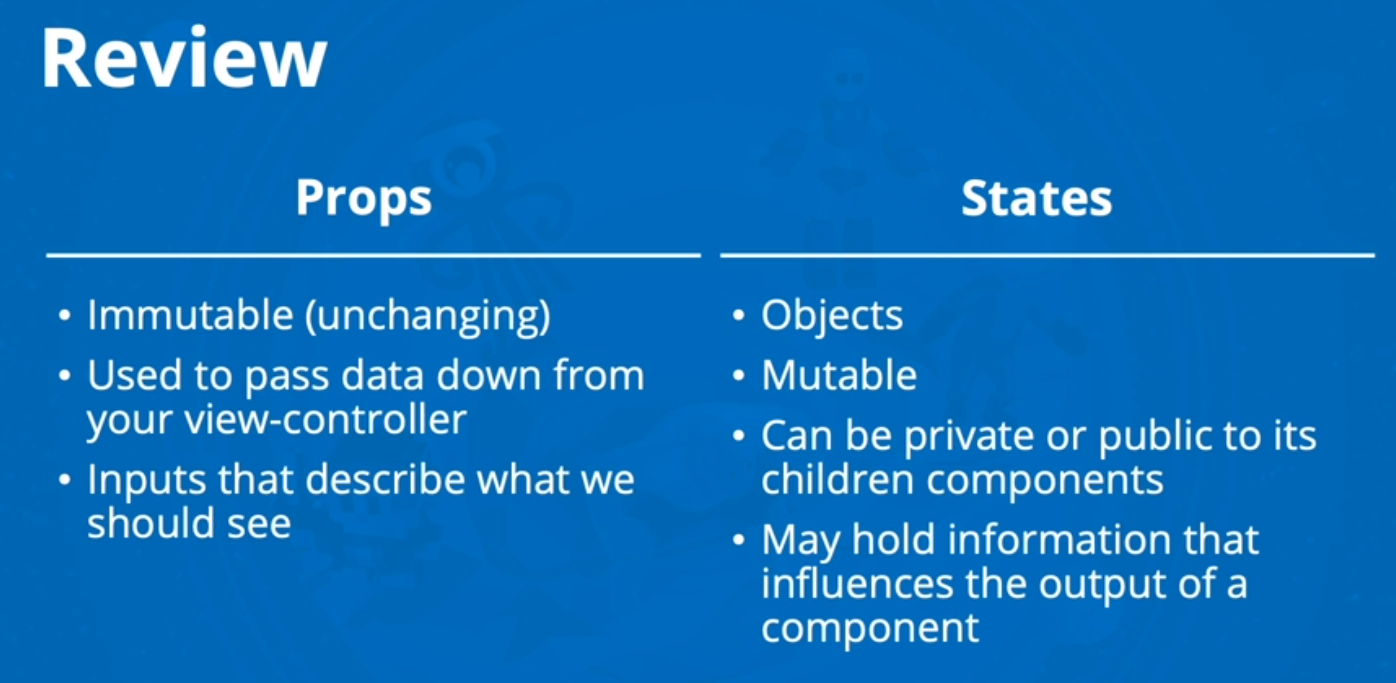
| Use React state and props to manage data flow between components. Implement features like adding and editing expenses, setting budget goals, and generating financial reports. Leverage React hooks like useState and useEffect for efficient state management. | ||
| 5 | ||
| Handling User Authentication | ||
|---|---|---|
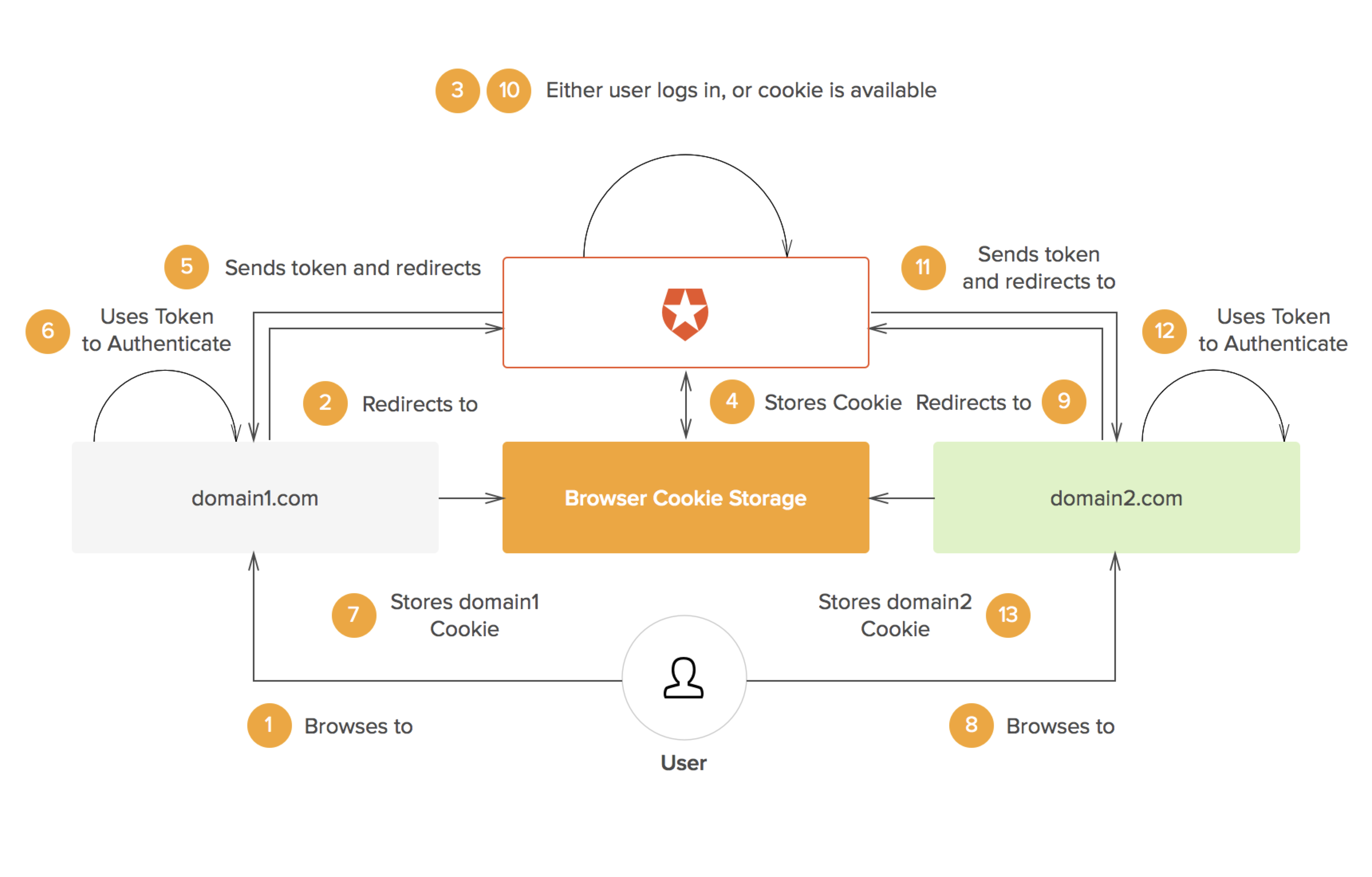
| Implement user authentication using libraries like Firebase or Auth0. Secure user data and provide personalized experiences based on user profiles. Use React components for login, registration, and password reset functionalities. | ||
| 6 | ||
| Integrating Backend Services | ||
|---|---|---|
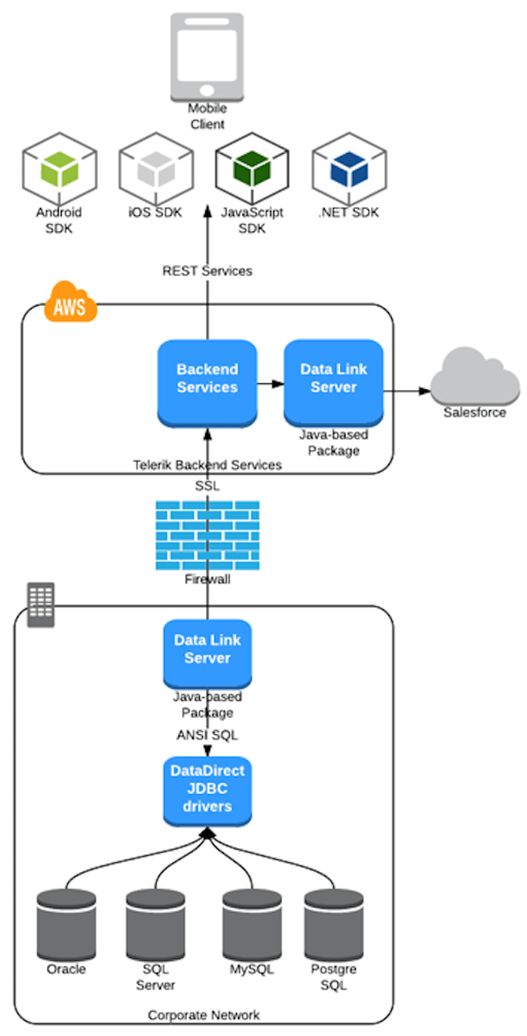
| Connect BudgetWizard to backend services for data storage and retrieval. Utilize technologies like RESTful APIs or GraphQL for seamless communication. Implement CRUD operations to enable data manipulation and persistence. | ||
| 7 | ||
| Testing and Debugging | ||
|---|---|---|
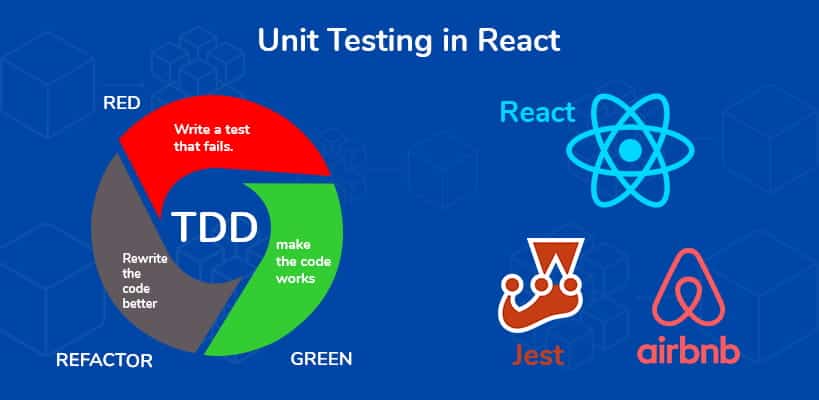
| Employ testing frameworks like Jest and Enzyme to ensure code quality and functionality. Write unit tests for components, state management, and data validation. Utilize React DevTools for debugging and performance optimization. | ||
| 8 | ||
| Deployment and Continuous Integration | ||
|---|---|---|
| Choose a suitable hosting platform like Netlify or AWS Amplify for deploying the BudgetWizard. Set up a continuous integration and deployment pipeline using tools like GitHub Actions or Travis CI. Monitor application performance and user feedback to make iterative improvements. | ||
| 9 | ||
| Conclusion and Next Steps | ||
|---|---|---|
| Building a BudgetWizard using React provides a powerful and customizable solution for managing finances. Continuous improvement is essential for enhancing user experience and adding new features. Keep learning and exploring new React libraries and best practices for building robust applications. | ||
| 10 | ||
| References (download PPTX file for details) | ||
|---|---|---|
| React Documentation. Available at: https:// r... Material-UI Documentation. Available at: http... Create React App Documentation. Available at:... |  | |
| 11 | ||